UIs are great. They make it easy for non-cli folk to drive your tooling, as they don't require the installation of any packages by the client (other than a browser) or any know-how on how to drive a Linux shell. However, under the hood, when building a UI, there's a lot that's involved, such as front-end development, backend development, and multiple languages (HTML, CSS, JavaScript). On top of this, this all needs to be run on infrastructure that then requires ongoing maintenance (patching, monitoring etc.).
Today I want to share with you 3 Python libraries that change the standard way of developing and building UIs, each tool providing different benefits, but each in its own way rock the status quo of building UIs to ease some of the challenges first mentioned.
These 3 tools are Textual, PyScript, and PyVibe.
Let's dive in!

Textual
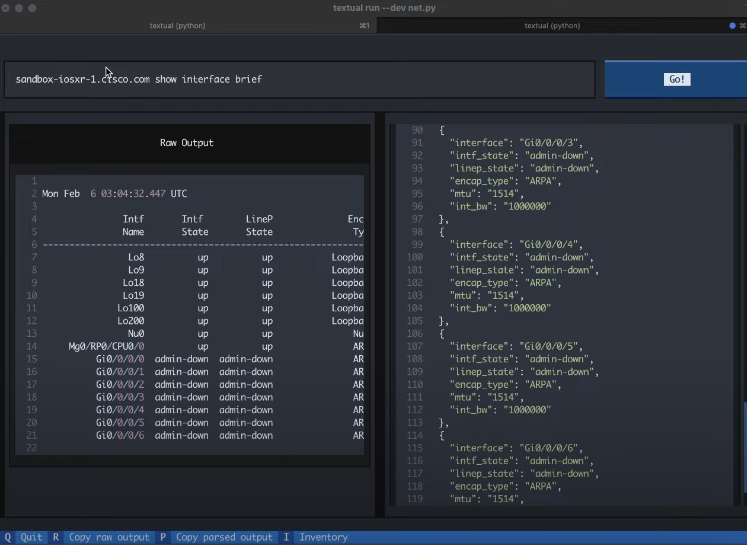
Textual (tech session here) is a library that allows you to build text-based UIs. Yep, that's right, a UI that runs in your terminal and that you can interact with. Here are some key takeaways:
- Textual is all about text-based UIs.
- Textual allows you to define the styling using traditional CSS.
- By default, runs locally (no hosting required). Note: Work is also ongoing to allow integration into a browser.
- Removes the need of having to use multiple languages (such as HTML and JavaScript); instead, just Python is used (and CSS if needed for the styling).

PyScript
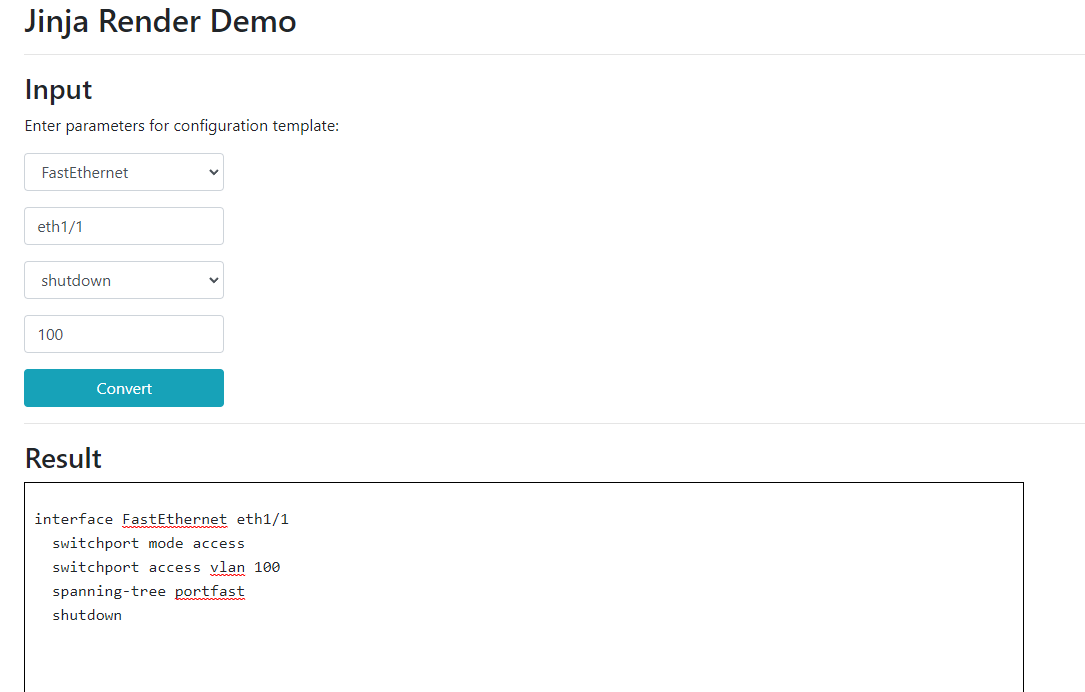
PyScript (tech session here) is a library that allows you to run Python code directly within your browser. For example, you could create a web page that uses Python and the jinja2 library to take various inputs and render your configuration (all locally!). If we think about how this would look in our current world, we send our inputs to a webpage. The webpage would HTTP POST the data up to the web server, the required processing would occur (i.e. the template would be rendered etc.), and then the results sent back to the web browser (in response to the POST). Here are some of the key takeaways:
- PyScript is all about running Python code directly within your browser.
- PyScript allows you to run your UI locally without the need to host a web server.
- HTML, CSS and JavaScript languages are still required for building the webpage.

PyVibe
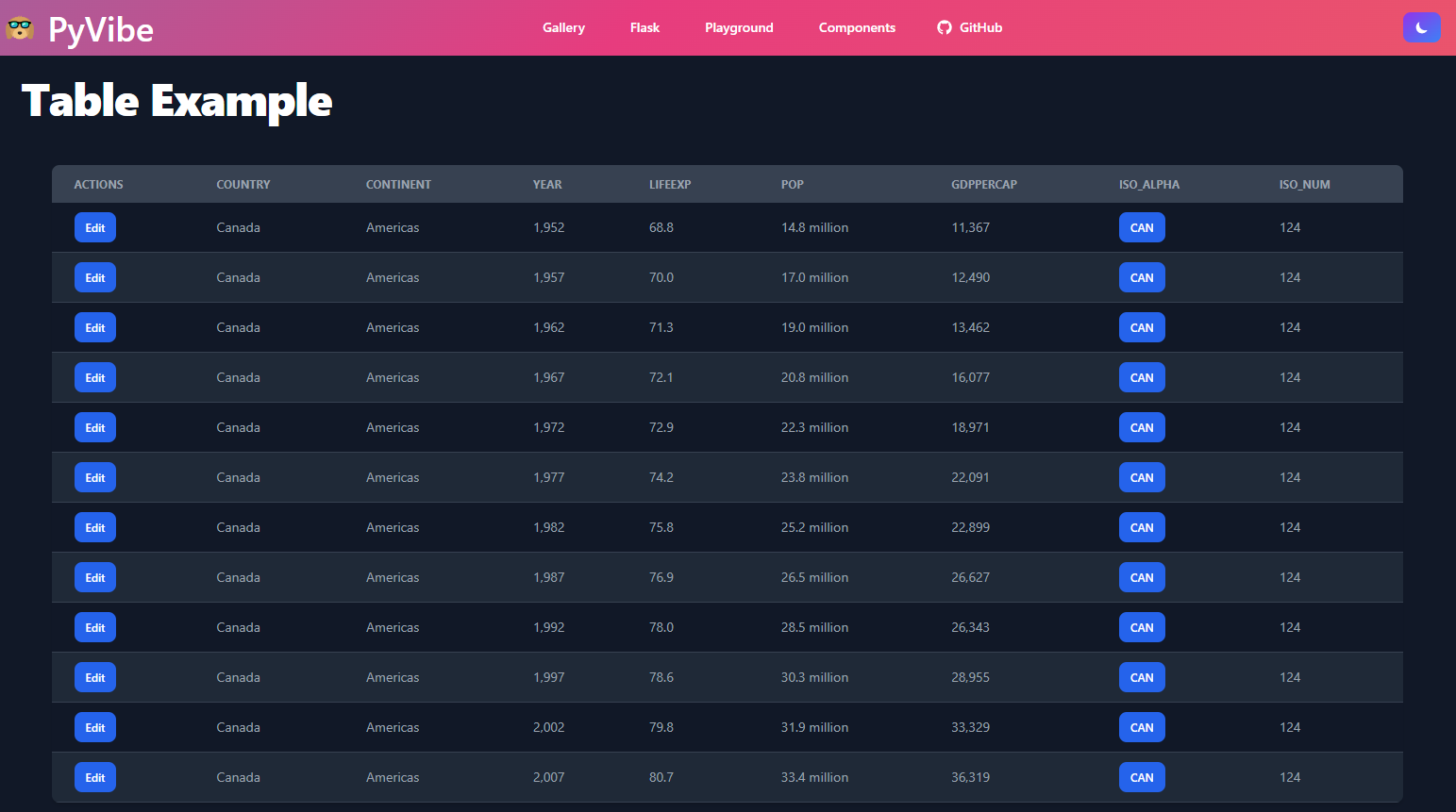
PyVibe is a library allowing you to build webpages using Python. Typically to build a webpage, you would need to build various templates (in your server-side framework, such as Django) via Jinja or Django templating. This can get fairly cumbersome, what with building out HTML tables, looping over data, adding in your design framework styling (Bootstrap, Material), etc.
Here are some of the key takeaways:
- PyVibe is all about creating webpages using common Python methods.
- PyVibe provides features for Flask integration and also Pandas DataFrame inserts.
- You will still need to host a system to run the web server.

Textual, PyScript, and PyVibe are three Python libraries that can really shake up your UI development process in network automation and ease some of the common pains when developing or maintaining a UI. Try them and see how they can help you build user-friendly applications more efficiently.
Happy Coding!